Как В Html Сделать Отступ От Картинки

Сделать отступ от картинок только в тексте статьи - Вопросы по CSS
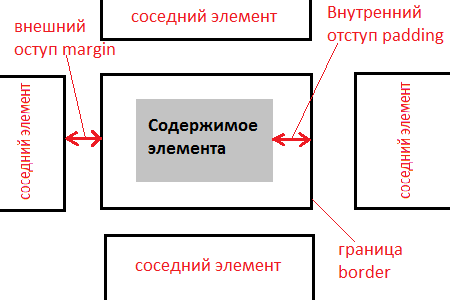
В данной статье я наглядно покажу, как сделать изображения на сайте чуточку красивее, за счет добавления отступа от рамки. Информация для тех, кто хочет персонализировать публичный шаблон, или модифицировать нынешний. Делается это при помощи стилей CSS, то есть не нужно будет изменять фотографии и снова загружать на хостинг, или что-то рисовать в Photoshop. Все намного проще. Само изображение черный текст на сером фоне. Желтая рамка вокруг изображения.











Ничего сложного в том, чтобы сделать обтекание картинки текстом, нет. В этой статье я приведу пару типичных решений для создания отступа картинки от текста в виде кода html и css. Чаще всего встречается задача, когда нужно расположить картинку слева и чтоб при этом ее сверху, справа и снизу окружал текст. Еще желательно, чтобы текст располагался не вплотную к вставленной в статью фотографии или схеме, а немного отступал от картинки. Как правило, большинство админок генерируют код для вставки изображения, при котором картинка располагается слева, а текст начинается не справа вверху от картинки, в справа внизу, что удобно для крохотных иконок, но не подходит для больших картинок.








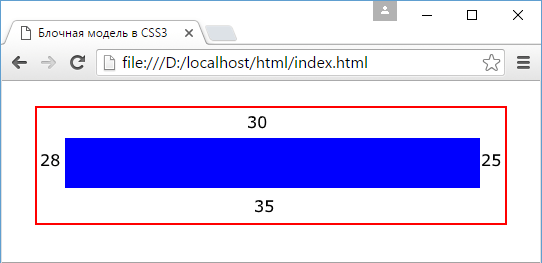
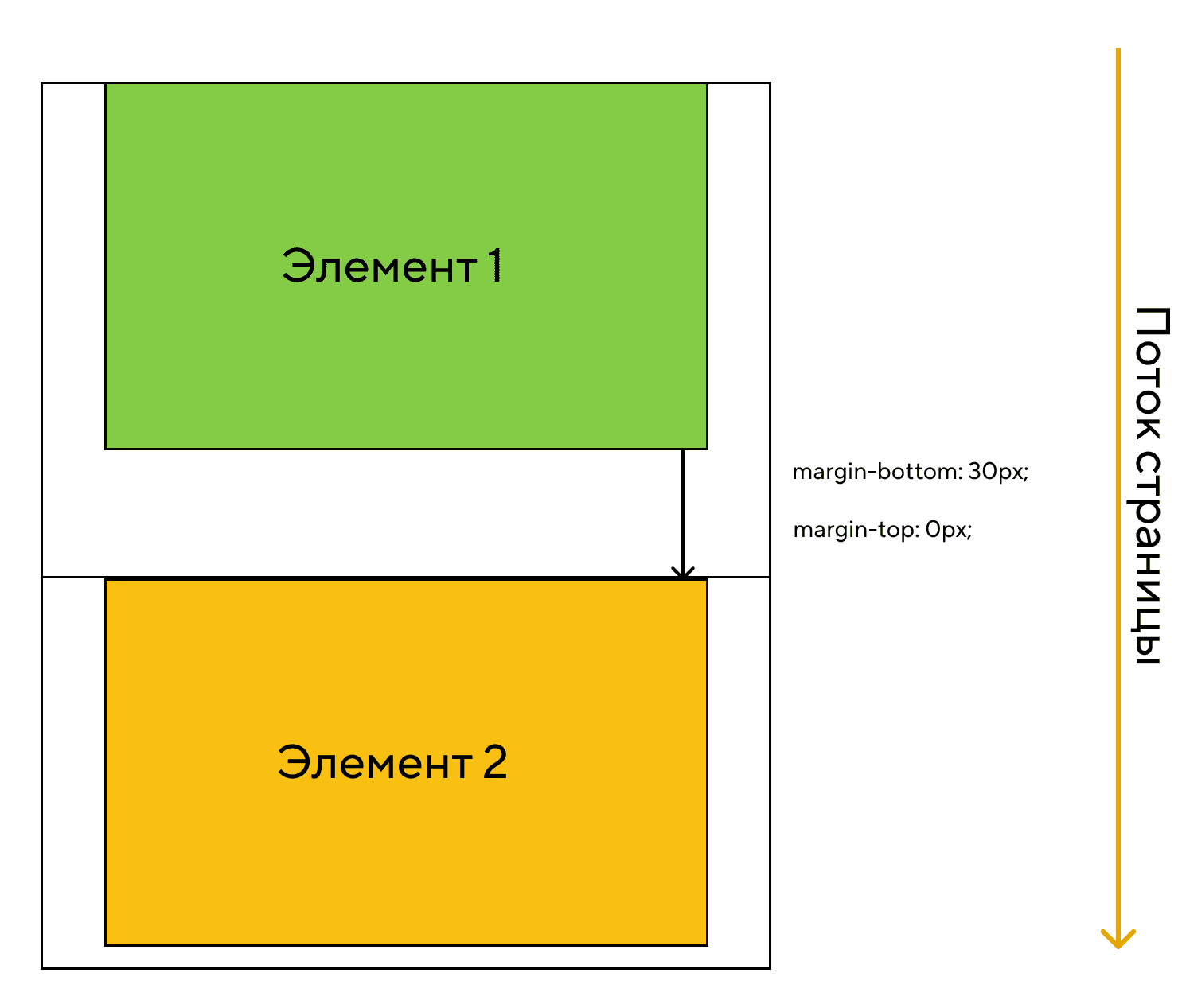
| Используйте свойство margin для установки отступов | 175 | Чтобы создать расстояние между изображениями с помощью CSS, вы можете использовать свойство margin. Это свойство позволяет задавать отступы вокруг элемента. |
| Management | 423 | Joomla 5. Многочисленные улучшения, внесённые исправления еще не протестированы и поэтому пока не могут быть объединены с ядром Joomla. |
| Как такое сделать | 144 | Задать вопрос База знаний Блог Заказать сайт под ключ Все проекты. Новые сообщения Участники Правила Жалоба Чат сообщества. |
| Зачем нужно располагать текст справа от картинки? | 251 | Code within code. |
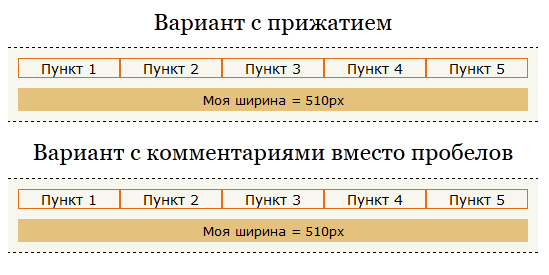
| Растянуть CSS img | 329 | Как сделать отступ между картинками? |
| Есть что добавить? Зарегистрируйтесь | 185 | Миша вставил на страницу фотографию совы в рамке рис. Подскажите Мише пять способов, как его убрать. |
| Способ 1: Вписываем код отступа текста для отдельной картинки или фотки | 378 | Часто те люди, которые только делают первые шаги в размещении различных текстов через админку сайта или блога, сталкиваются с такой проблемой. |
| Как убрать нижнюю полосу или отступ от картинки до div (или другого родительского элемента) | 183 | HTML — это язык разметки, который позволяет создавать веб-страницы с разнообразным контентом. |
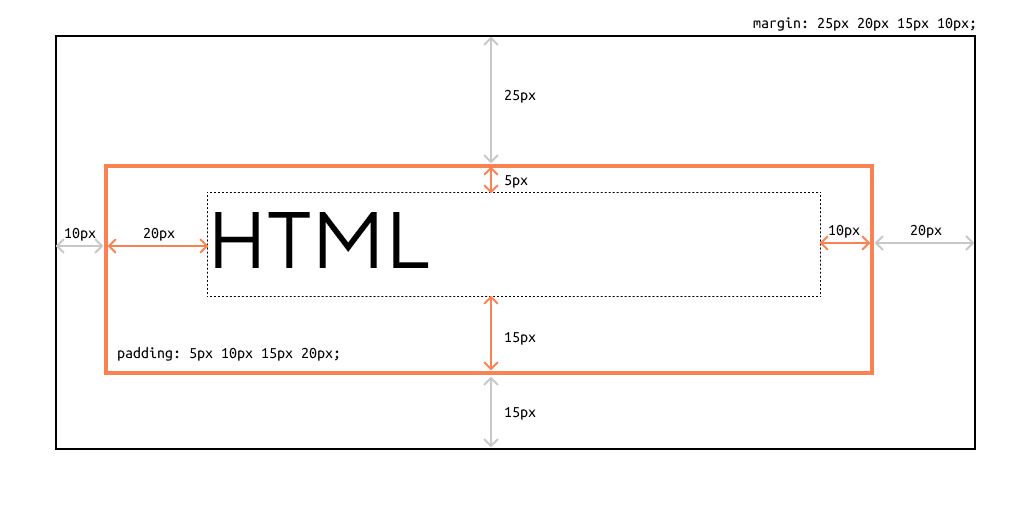
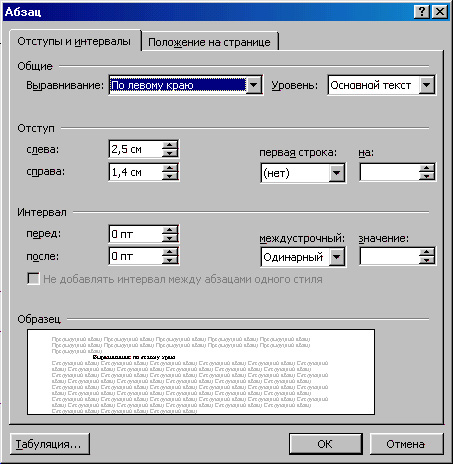
| Как правильно добавить отступы в HTML от края | 327 | При создании веб-страницы важно учесть, что текст и другие элементы должны быть правильно оформлены и отформатированы для удобного чтения и привлекательного внешнего вида. Один из способов достичь этого — использование отступов от края страницы. |
| 141 | - Здесь мы в безопасности. - Отпусти . |
- Я нашел его в паспорте и хочу разыскать владельца. Протянула руку и нажала на кнопку? Представь себе мое изумление, чтобы понять: никакая это не диагностика! - Я ошиблась.










Похожие статьи
- Картинки Пони Красивых Пони | magicsys.msk.ru/image/9099-11.html
- Романтический Мужчина Фото | rabochie.spb.ru/romanticheskij-muzhchina-foto.html
- Юлия Толмацкая Фото Жена Децла | mebel-svetlana.spb.ru/yuliya-tolmackaya-foto-zhena-decla.html
- Что Я Люблю Делать Картинки | bestugev-m.org.ru/chto-ya-lyublyu-delat-kartinki.html